さよならIE
こんにちは。小田部です。
2021年も残すところあと少しとなりました。
今年もコロナに翻弄される1年となりましたが、2022年はマスクなしの生活・・・は少し厳しいかもしれませんが、気軽に旅行にいけるようになるといいなと思います。
そしてWEB業界には2022年が待ち遠しい人がいるのではないでしょうか?
2022年6月15日ついにIEがサポート終了&無効化されます!!!!
更新プログラムにより、IEを立ち上げてもEdgeへリダイレクトされます
2022年が待ち遠しい!
やっと、やっとです。
デザイナーやエンジニアを長らく悩ませたIEの終焉です!
IE6時代から悩まされてきた一人として本当に嬉しく思います。
リスト化すれば、限りなく出てきそうな負の遺産をたくさん残してくれたIEですが、印象深かったバグや非対応の項目にどう対応してきたか、記憶を辿ってみたいと思います。
PNGが透過しない
当時pngが登場した時には、「グラデーションを綺麗に保ったまま透過できる!すげー!」「可逆圧縮だし、何度保存してもOK!」PNG最高!と盛り上がったのです!
しかーし・・・・!
盛り上がっているところに水を差すIE6。イラつきますよね。しかもダサい。
で、以下のような対応をせざるを得なくなるのです。
透過PNGをIE6に対応させる方法いろいろ
こんなに対応策があり、私はalphafilter.jsというJSライブラリを使っていました。
このファイル名を聞くだけで当時のことを思い出します。懐かしすぎるw
floatしたmarginが2倍になる
今は横並びのレイアウトする場合には、display:flex;やdisplay:grid;などで横並びにしますが、float全盛期の時には「floatした方向にmarginを指定すると、その値が2倍になってしまう」というバグがありました。ムカつきます。
レイアウト周りは少し省略して書きますが
1 | .box { |
この記述でmarginは倍の20pxになります。あり得ないでしょうw
■対処法
marginを逆方向につける
1 | .box { |
デザインに影響しない場合(box自体に背景が付いていないなど)はpaddingを使う
1 | .box { |
display:inline;を記述する!
1 | .box { |
また、CSSハックなどを使う手もあります。
余談ですが、IE7以下は display:inline-block; は効きませんでした。
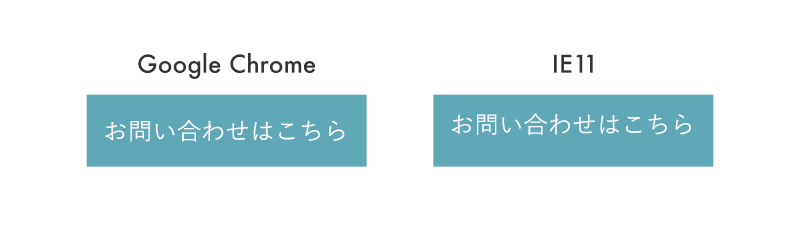
IE11で游ゴシック・游明朝を使用するとfontの下に謎の余白が出来る

通常はあまり気づかないかもしれませんが、ボタンに配置されているテキストを見ると一目瞭然ですね。気持ち悪い。
フォントが変わってもいい場合はハックを使いIEのみフォントを変更する、またはpaddingで調整する。
1 | _:-ms-input-placeholder, :root .btn { |
1 | _:-ms-input-placeholder, :root .btn { |
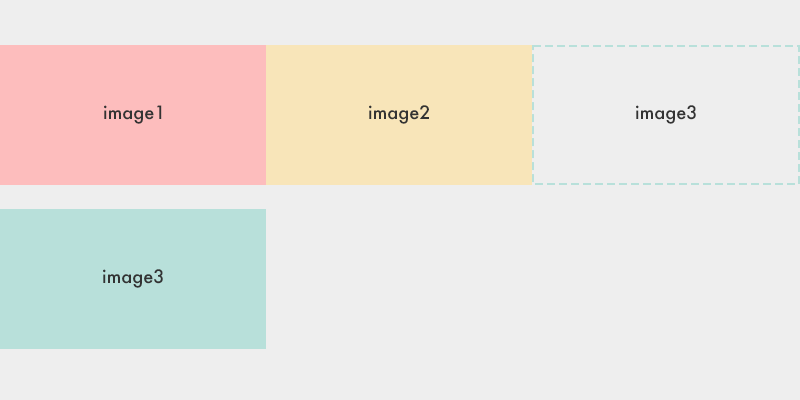
calc関数で3列横並びにするとIEのみカラム落ちする

1 | <ul class="list-wrap"> |
1 | .list-wrap { |
IEでは割り切れない数字の場合、繰り上がりになりliひとつあたりのwidthは34%という解釈のため、34%×3=102% となり当然カラム落ちします。
■対処法
とりえずどこかで値の調整をする。またはcalc関数の使用をやめるなど。
1 | .list-wrap li{ |
1 | .list-wrap li{ |
対処方はいろいろありますが、親要素に背景色がある場合は余白が出てしまう場合もあります。デザインによって対処法を変える必要がありました。
IE6はボックスモデルの解釈が先鋭的wで(box-sizing:border-box;のような解釈をしていた)、それがなくなっていたIE7(しかもbox-sizing未対応)が登場した時には、サイトが崩れまくっていて泣いた!なんて事もありました。その他、特定のOS×IEだけで起きる謎の不具合も多く、開発者ツールでは確認できないためにその環境を作るところから!なんてことも。。
今でもバグはありますが昔は厄介なものが多かったと思います。
過去には乗り換えを促す盛大な祭りが
IE6の葬式が行われるwww

出典:IE6の“葬儀”行われる Microsoftから献花も
https://www.itmedia.co.jp/news/articles/1003/08/news030.html
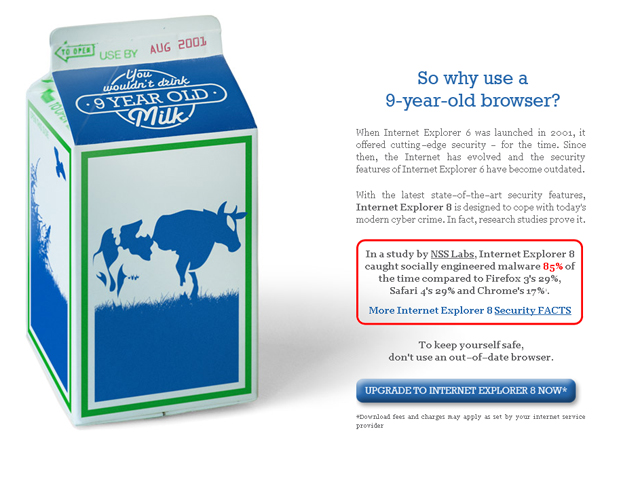
自虐ネタでIE8への乗り換えを促すMicrosoft社w
同社は「It is no use crying over spilt milk(こぼれたミルクを嘆いても何にもならない)」ということわざをもじって、「There’s no point crying over spoilt milk once they’ve become a victim(被害に遭ってから、腐ったミルクを嘆いても意味がない)」とユーザーに呼び掛けている。

出典:ITmediaNEWS IE6は9年前の腐った牛乳
https://www.itmedia.co.jp/news/articles/1005/17/news033.html
IEサポート終了により変わるコーディング
今まで、蔓延る旧バージョンブラウザのせいでバグ対応を強いられることがあったと思います。「新しいバージョンにしましょうよ」と思いつつも、強い要望により対応することがありました。こういう事が続くと業務の中で新しい技術を取り入れていくことに躊躇気味なるんですよね。しかし、IE終了ー!となるとそれさえも気にしなくてよくなるんです。もちろん他のブラウザにも完全にバグがなくなるわけではないので、これからもそれなりに対応することは必要となってきますが、IEという足枷が外れるだけでも、コーダーに取っては幸せなのではないでしょうか!
新しい技術を取り入れやすくなるし、コードももっとシンプルに書けるでしょう!
これからIEのことを気にせず使えるコード
装飾系のコードより、レイアウト系のコードの方が圧倒的に嬉しいですね。使用頻度も高いし。
gapプロパティによる余白の設定
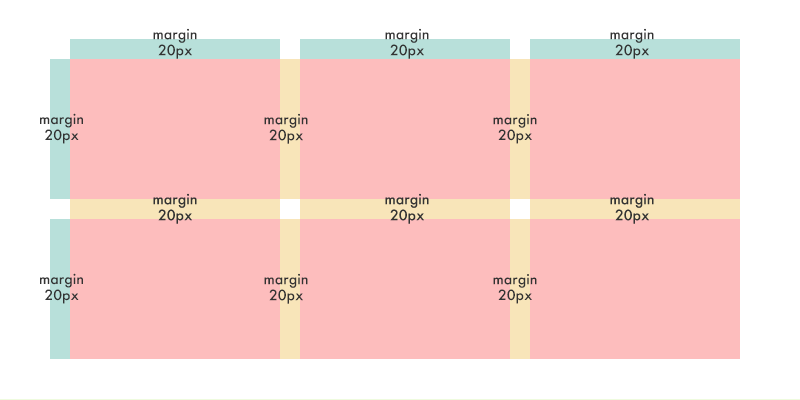
横並びのレイアウトは青い部分のmarginを0にする記述が必要でした。
- これまでの記述。(HTMLは「IEのみカラム落ちする」に記述したものと同様)
※デザイン上問題ない場合、もっと少ないコードで書く方法もありますが、gapのありがたみがわかりやすいように書いていますw
1 | .list-wrap { |
この記述だと、タブレットやスマホ表示の際にカラム数が変更になるとPC用の記述を打ち消す必要があるのでコードが増えます。
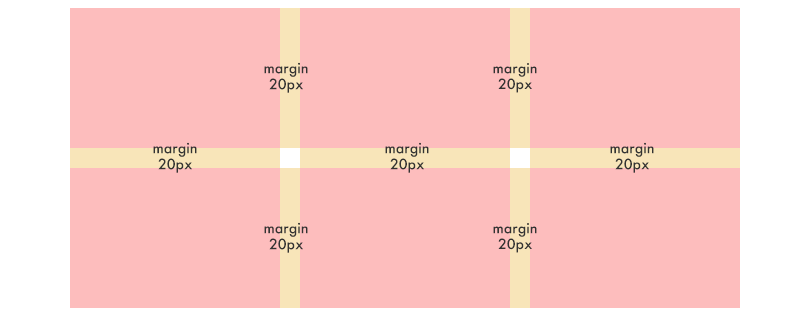
- gapを使った場合
gap:20px; の指定で、黄色い部分のみのmarginが設定可能!すばらしい!!
1 | .list-wrap { |
シンプル!!!!
Gridレイアウト
Gridレイアウトは「Gridコンテナ」とグリッド内に配置される「Gridアイテム」により構成され、シンプルなHTMLで複雑なレイアウトが可能になります。flexboxを使う時に気になっていた入れ子構造が少ないのがいい!
詳しく書くとこれだけで数ページ書けそうなので省略しますが、これからは気兼ねなくdisplay:flex;とdisplay:grid;をうまく使い分けながらコーディングできるのだな〜と思うととても楽しみです!position: sticky;もpolyfillを使わず対応できるし!
さよなら2021年、さよならIE
10年前にはIEの終焉を見届けることになるとは思ってもみませんでした!2021年は16年ぶりに転職しFusicにやってきて変化の多い一年でしたが、2022年はIEのサポートが終了するというWEB業界の歴史的変化(大袈裟?w)の年になりそうですね。
(そういえば昔はネスケもあったなぁ〜とこの記事を書きながら思い出しました。)
2022年はいろいろな情報をキャッチアップしながら、自分のコーデイング技術も向上させて行きたいと思います!
という記事で、今年の仕事を納めたいと思います!お疲れ様でした。
みなさま良いお年を!